学习笔记 : 详解Vue.js的生命周期
Vue实例的生命周期函数
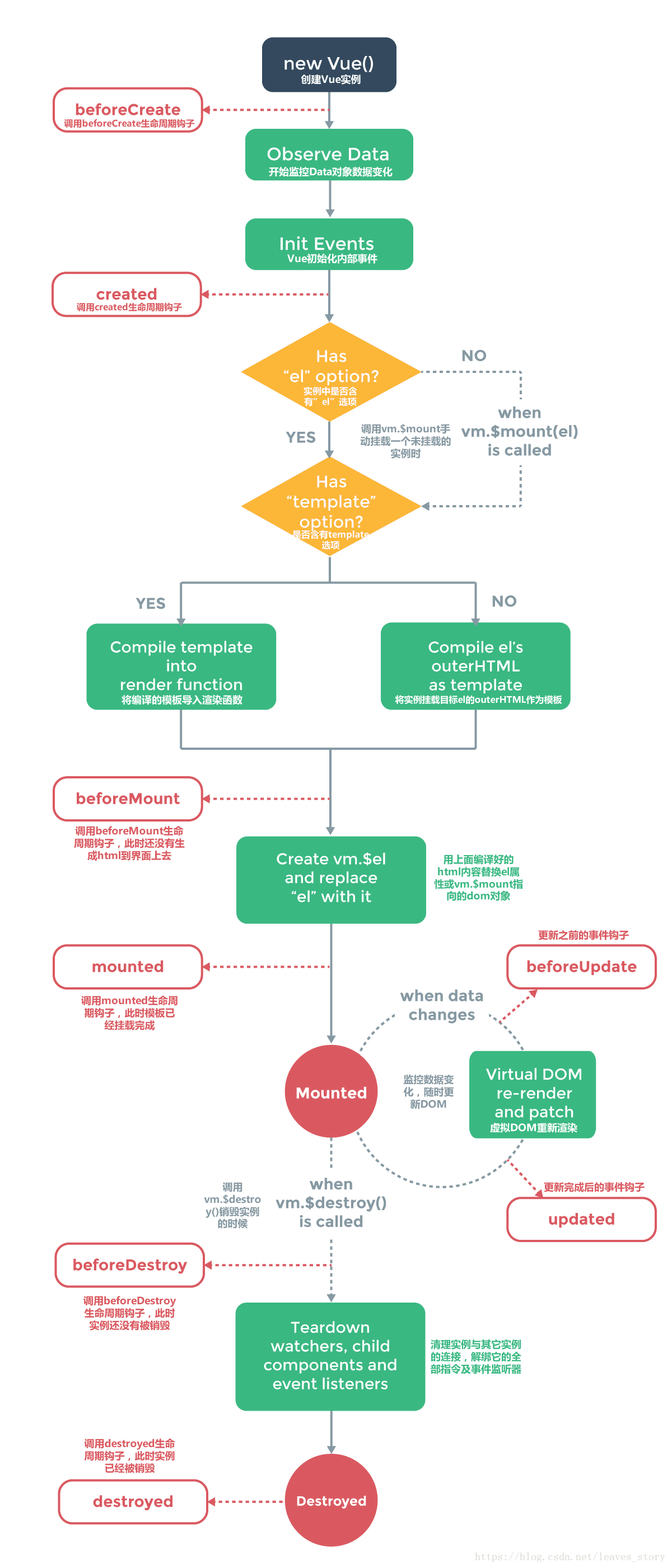
从Vue实例创建,运行,到销毁期间,总是伴随着各种各样的事件,这些事件统称为生命周期,至于生命周期钩子只不过是生命周期事件的别名而已. 其生命周期图如下所示 :

初始阶段
| 钩子函数 | 描述 | 数据 | 真实DOM | 项目中的应用 |
|---|---|---|---|---|
| beforeCreate | 表示组件创建前的准备工作,为事件的发布订阅和生命周期的开始做初始化 | 无 | 无 | 项目中一般不使用 |
| created | 表示组件创建结束 | 有 | 无 | 异步数据请求,然后可以进行一次默认数据的修改 |
| beforeMount | 表示组件装载前的准备工作(VDOM) | 有 | 无 | 数据请求,它也可以进行一次数据修改 |
| mounted | 组件挂载结束,真实DOM渲染完成 | 有 | 有 | DOM操作,第三方库的实例化 |
beforeCreate: 在实例初始化之后,数据观测(data observer)和event/watcher事件配置之前被调用created: 实例已经创建完成之后被调用. 在这一步,实例已完成以下的配置 : 数据观测(data observer)属性初始化和方法的运算,watch/event事件回调. 然而挂载阶段还没开始,$el属性目前不可见beforeMount: 在挂载开始之前被调用,相关的render函数首次被调用mounted:el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子. 如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内
运行阶段
| 钩子函数 | 描述 | 数据 | 真实DOM | 项目中的应用 |
|---|---|---|---|---|
| beforeUpdate | 数据更新前的准备工作,数据修改才会执行 | 有(修改后的数据) | 有 | 生成新的VDOM,然后通过diff算法进行两次VDOM对比,没有太多的操作意义 |
| updated | 数据更新结束,通过render函数渲染真实DOM | 有 | 有(重新渲染后的真实DOM) | 可以进行异步数据请求得到的DOM渲染的第三方库实例化 |
beforeUpdate: 数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前. 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程updated: 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子. 当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作
销毁阶段
| 钩子函数 | 描述 |
|---|---|
| beforeDestroy | 组件即将销毁,准备调用$destroy()方法 |
| destroyed | 组件销毁结束 |
beforeDestroy: 实例销毁之前调用. 在这一步,实例仍然完全可用destroyed: Vue实例销毁后调用. 调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
生命周期函数程序示例
可通过下面这个简单实例来观察这些生命周期函数执行的时机哟 ~
1 |
|
- 刚打开页面,既Vue示例刚被创建并挂载到DOM上时,调用的钩子函数如下图所示 :
- 点击
change title按钮来改变标题数据,继而会触发视图更新,调用的钩子函数如下图所示 :
- 点击
destroy VM按钮来销毁Vue实例,调用的钩子函数如下图所示 :
- 之后,尝试多次点击
chang title按钮,发现视图不再响应数据的变化,继而证明此时节点上绑定的Vue实例已被销毁 !
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment