学习笔记 : Vue.js的语法
数值绑定
文本插值
文本插值的方式十分简单,只需使用双括号(Mustache语法)将要绑定的变量,值,表达式括住即可,Vue将会获取计算后的值,并以文本的形式将其展示出来 .
1 | <div id="app">{{ message }}</div> |
HTML插值
HTML插值是对文本插值的补充和扩展,其可以动态渲染DOM节点,常用于处理开发者无可预知和难以控制的DOM结构,如渲染用于随意书写的文档结构等 ..
1 | <div id="app"><p v-html="message"></p></div> |
属性绑定
指令-vind
DOM节点的属性基本都可以用指令v-bind进行绑定,其简写为 ‘:‘,可绑定的属性可以是变量,表达式,执行函数等内容,不过最终的结果都应该满足属性自身的约束 .
1 | <div id="app"> |
类名和样式绑定
由于类名class,和样式style在节点属性中是两个比较奇怪对的存在,虽然他们可接收的类型都是字符串,但类名实际上是由数组拼接而成,而样式则是由对象属性键值对拼接而成的,所以Vue在绑定类名和样式时也采用不一样的机制哟 !
通过字符串,数组,对象方式为节点动态绑定类名属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<html>
<head>
<meta charset="utf-8">
<script src="../resources/vue.js"></script>
<title>Vue为节点绑定类型属性</title>
<style type="text/css">
.red {
color: red;
}
.thin {
font-weight: 50px;
}
.italic {
font-style: italic;
}
.active {
letter-spacing: 0.5em;
}
</style>
</head>
<body>
<div id="app">
<h2 :class="['red','italic']">使用数组</h2>
<h2 :class="['red','italic',flag?'active':'']">数组中使用三元表达式</h2>
<h2 :class="['red','italic',{'active':flag}]">数组中使用对象代替三元表达式</h2>
<h2 :class="{red:true,thin:true,italic:false,active:true}">使用对象</h2>
<h2 :class="classObj">使用对象</h2>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag: true,
classObj: {
red: true,
thin: true,
italic: false,
active: true
}
}
});
</script>
</body>
</html>Vue绑定样式的方式和类名相似,不过样式是以键值对的形式,所以不能像类名一样使用数组进行绑定哟 ~
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<html>
<head>
<meta charset="utf-8">
<script src="../resources/vue.js"></script>
<title>Vue样式绑定</title>
</head>
<body>
<div id="app">
<h2 :style="{color:'red'}">Vue样式绑定</h2>
<h2 :style="styleObj">Vue样式绑定</h2>
<h2 :style="[styleObj,styleObj2]">Vue样式绑定</h2>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
styleObj: {
color: 'forestgreen',
'font-style': 'italic'
},
styleObj2: {
'font-size': '30px'
}
}
});
</script>
</body>
</html>
事件绑定
指令v-on
Vue使用v-on指令监听DOM事件,开发者可以将事件代码通过v-on指令绑定到DOM节点上,其简写为 @
1 | <div id="app"> |
常见修饰符
常用的事件修饰符如下所示 :
| 名称 | 可用版本 | 可用事件 | 说明 |
|---|---|---|---|
| .stop | 所有 | 任意 | 当事件触发时,阻止事件冒泡 |
| .prevent | 所有 | 任意 | 当事件触发时,阻止元素的默认行为 |
| .capture | 所有 | 任意 | 当事件触发时,限制事件捕获 |
| .self | 所有 | 任意 | 限制事件仅作用于节点自身 |
| .once | 2.1.4以上 | 任意 | 事件被触发一次后既解除监听 |
| .passive | 2.1.4以上 | 滚动 | 移动端,限制事件永不调用preventDefault()方法 |
.stop事件修饰符示例程序如下 :1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<html>
<head>
<meta charset="utf-8">
<script src="../resources/vue.js"></script>
<title>.stop</title>
<style>
#app{
height: 60px;
width: 60px;
background-color: lightgray;
}
</style>
</head>
<body>
<div id="app" @click="divHandler">
<input type="button" value="Click" @click.stop="btnHandler" />
</div>
<script>
var vm = new Vue({
el: '#app',
methods: {
divHandler: function() {
console.log("触发'divHandler事件 !'")
},
btnHandler: function() {
console.log("触发了'btnHandler事件 !'")
}
}
});
</script>
</body>
</html>.prevent事件修饰符示例程序如下 :1
2
3
4
5
6
7
8
9
10
11
12
13<div id="app">
<a href="https://yubuntu0109.github.io" @click.prevent="linkClick">my personal website ~</a>
</div>
<script>
var vm = new Vue({
el: '#app',
methods: {
linkClick: function() {
console.log("触发了'linkClick'事件 !")
}
}
});
</script>.capture事件修饰符示例程序如下 :1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<html>
<head>
<meta charset="utf-8">
<script src="../resources/vue.js"></script>
<title>.capture</title>
<style>
#app{
background-color: lightcyan;;
height: 60px;
width: 60px;
}
</style>
</head>
<body>
<div id="app" @click.capture="divHandler">
<input type="button" value="Click" @click="btnHandler" />
</div>
<script>
var vm = new Vue({
el: '#app',
methods: {
divHandler: function() {
console.log("触发'divHandler事件 !'")
},
btnHandler: function() {
console.log("触发了'btnHandler事件 !'")
}
}
});
</script>
</body>
</html>.self事件修饰符示例程序如下 :1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<html>
<head>
<meta charset="utf-8">
<script src="../resources/vue.js"></script>
<title>.self</title>
<style>
#app{
height: 60px;
width: 60px;
background-color: lightgray;
}
</style>
</head>
<body>
<div id="app" @click="divHandler">
<input type="button" value="Click" @click.stop="btnHandler" />
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
methods: {
divHandler: function() {
console.log("触发'divHandler事件 !'")
},
btnHandler: function() {
console.log("触发了'btnHandler事件 !'")
}
}
});
</script>
</body>
</html>.once事件修饰符示例程序如下 :1
2
3
4
5
6
7
8
9
10
11
12
13<div id="app">
<a href="https://yubuntu0109.github.io" @click.prevent.once="linkClick">my personal website ~</a>
</div>
<script>
var vm = new Vue({
el: '#app',
methods: {
linkClick: function() {
console.log("触发了'linkClick'事件 !")
}
}
});
</script>
按键修饰符
略 · · ·
组件修饰符
略 · · ·
双向绑定
Vue实现数据绑定视图的基本原理可以参考我的这篇学习笔记哟 : demo.url
指令v-model
可以使用v-model为可输入元素(input&textarea)创建双向数据绑定(v-bind只能实现数据的单向绑定),它会根据元素类型自动选取正确的方法来更新元素哟 ~
1 | <div id="app"> |
v-model与修饰符
| 修饰符 | 可用版本 | 说明 |
|---|---|---|
| .lay | 所有 | 将用户输入的数据赋值于变量的时机由输入时延迟到数据改变时 |
| .number | 所有 | 自动转换用户输入为数值类型 |
| .trim | 所有 | 自动过滤用户输入的首尾空白字符 |
v-model与自定义组件
略 · · ·
条件渲染和列表渲染
指令v-if与v-show
v-if的使用方法并不复杂,只需要为元素挂上v-if指令即可,与之配套的还有v-else-if和v-else. 而v-show指令也可以用于实现条件渲染,不过它只是简单地切换元素的CSS属性 : display. 根据它们实现的机制来说 : v-show有更高的初始渲染开销,而v-if有更高的切换开销 .
v-if指令示例程序如下 :1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<div id="app">
<h2 v-if="order===0">v-if</h2>
<h2 v-else-if="order===1">v-else-if</h2>
<h2 v-else>v-else</h2>
<button @click="toggleTitle">change title</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
order: 0,
},
methods: {
toggleTitle() {
this.order = ++this.order % 3
console.log('order vaule : ', this.order)
}
}
});
</script>v-show示例程序如下 :1
2
3
4
5
6
7
8
9
10
11
12<div id="app">
<h2 v-show="flag">v-show</h2>
<button type="button" @click="flag=!flag">display(true) / display(false)</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag: true
}
});
</script>
指令v-for
v-for用于实现列表渲染,可以使用item in items或item of items的语法 .
使用
v-for遍历普通数组 :1
2
3
4
5
6
7
8
9
10
11
12<div id="app">
<p>array : {{list}}</p><hr>
<p v-for="(item,i) in list">index:{{i}}--->element:{{item}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [1, 2, 3]
}
});
</script>使用
v-for遍历对象 :1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<div id="app">
<p v-for="(val,key,i) in user">INDEX:{{i}}--->{{key}}--->{{val}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
user: {
id: 1,
name: 'YUbuntu0109',
gender: 'male',
age: '21',
email: '3083968068@qq.com'
}
}
});
</script>使用
v-for遍历对象数组 :1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23<div id="app">
<p v-for="(user,i) in list">INDEX:{{i}}--->ID:{{user.id}}--->NAME:{{user.name}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [{
id: 1,
name: 'demo-name-1'
},
{
id: 2,
name: 'demo-name-2'
},
{
id: 3,
name: 'demo-name-3'
}
]
}
});
</script>
列表渲染中的key
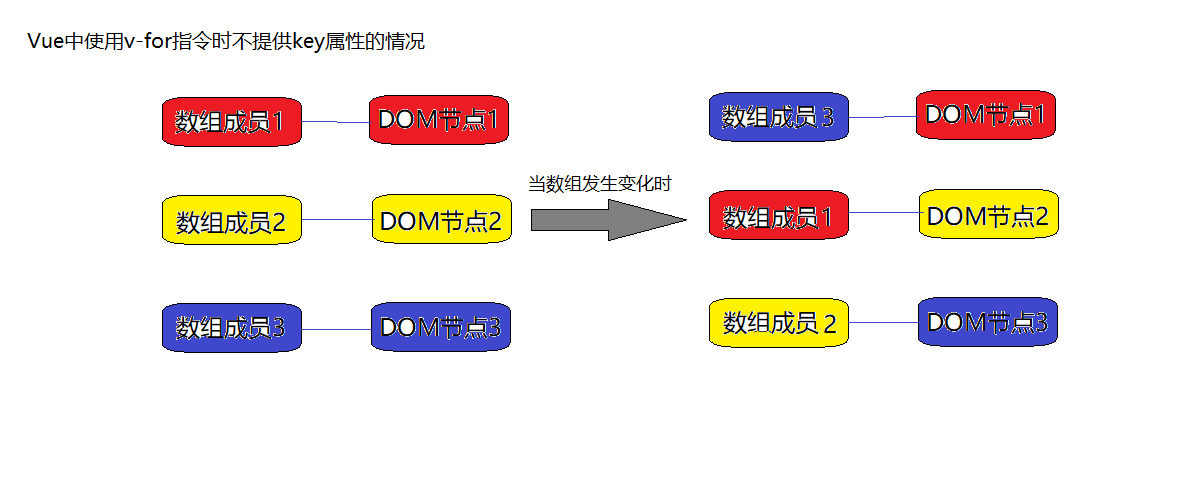
在使用v-for时,最好为每个迭代元素提供一个不重复的key. 因为当列表渲染被重新执行(数组内容发生变化)时,若不适用key,Vue会为数组成员就近复用已存在的DOM节点,如下图所示 :

当使用key时,Vue会根据key的变化重新排列节点顺序,并移除key不存在的节点 ! 其实质是 : key的存在是为DOM节点标注了一个身份信息,继而让Vue有迹可循地追踪到数据对应的节点 ! 示例程序如下 :
1 | <div id="app"> |